自分で手書きした線画や画像をProcreateでトレースしてイラストを描きたくなるシーンは沢山ありますね(^ ^)
今回はProcreateに画像を挿入して線画を書けるようになるまでの過程を分かりやすく画像を使ってご紹介します。
また、線画を描くときのコツもご紹介しますね。
今回は、できた線画で着色までしているのでぜひ最後まで見て頂けると嬉しいです(^ ^)
キャンバスを作成

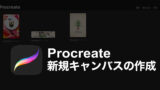
Procreateを開き右上にある『➕』ボタンを押します。

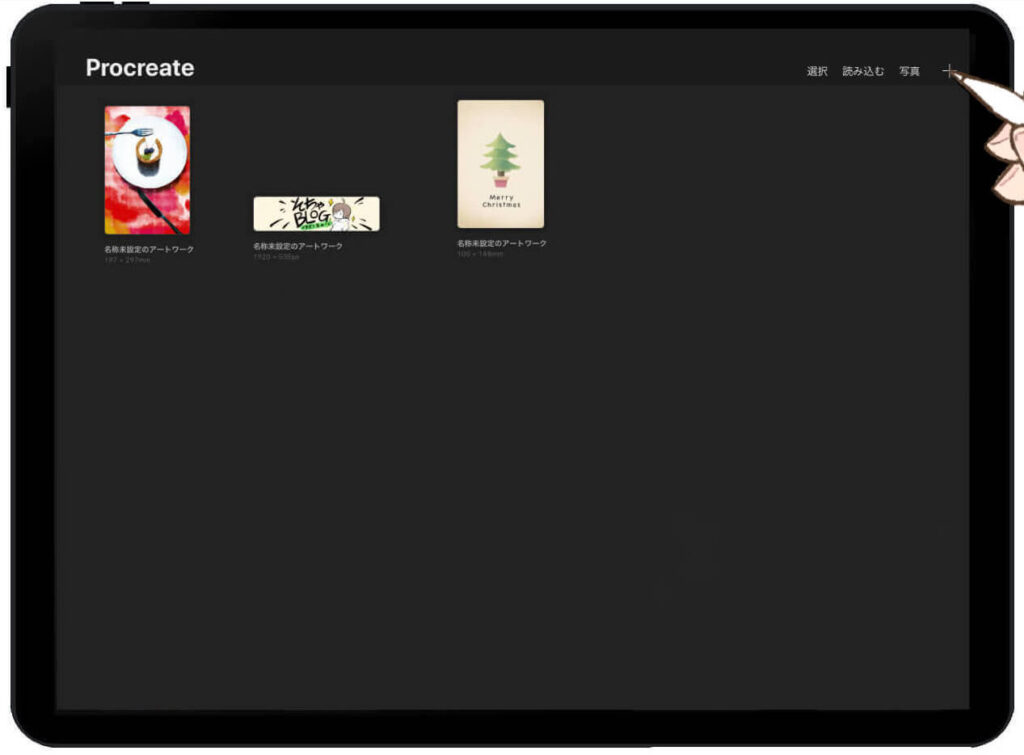
キャンバスサイズ選択がでてきますので今回はA4で進めます。
キャンバスは自由に作成可能なので詳細は以前の記事を参考にしてみて下さい。
画像の挿入

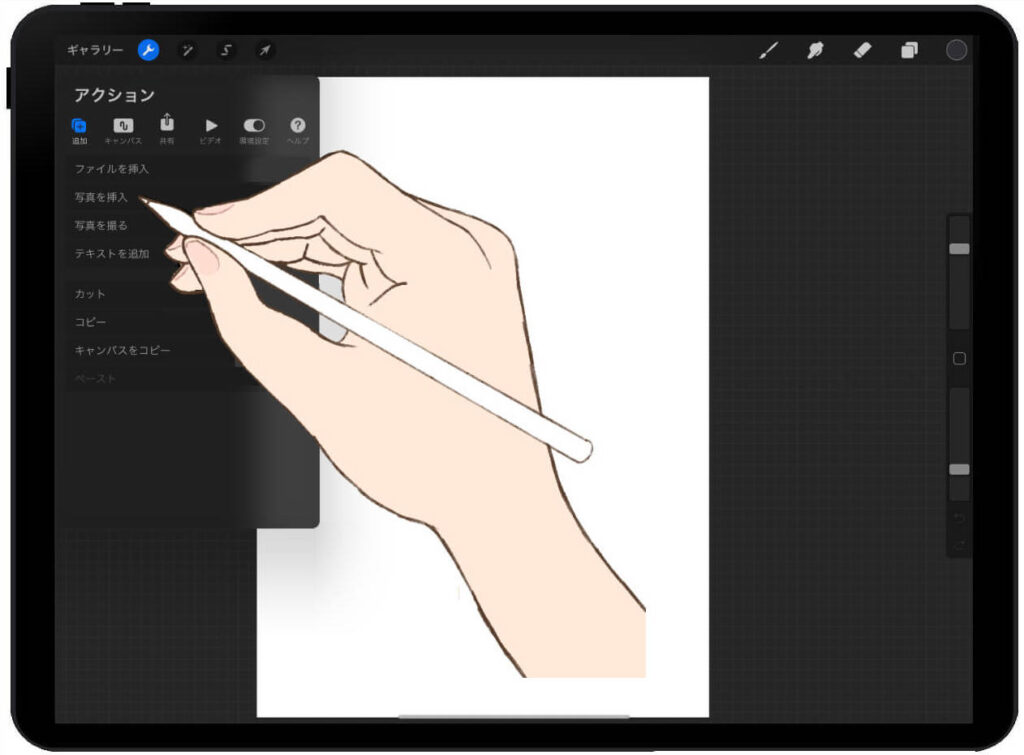
キャンバスが開かれた後、左上にある『スパナ』ボタンから『追加』を選択しその中にある『写真の挿入』をタップして下さい。
- スパナ > 追加 > 写真の挿入

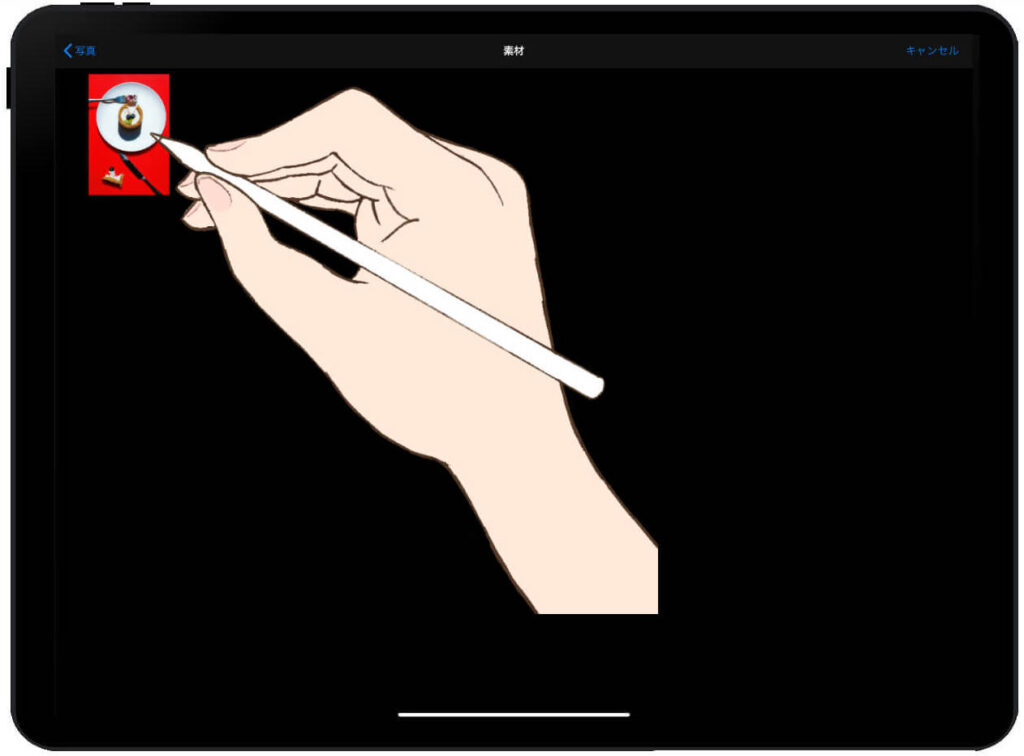
写真ライブラリが開かれるので好きな画像をタップして下さい。

これで作成したキャンバスに写真が挿入されました。
キャンバスを写真の比率に合わせる

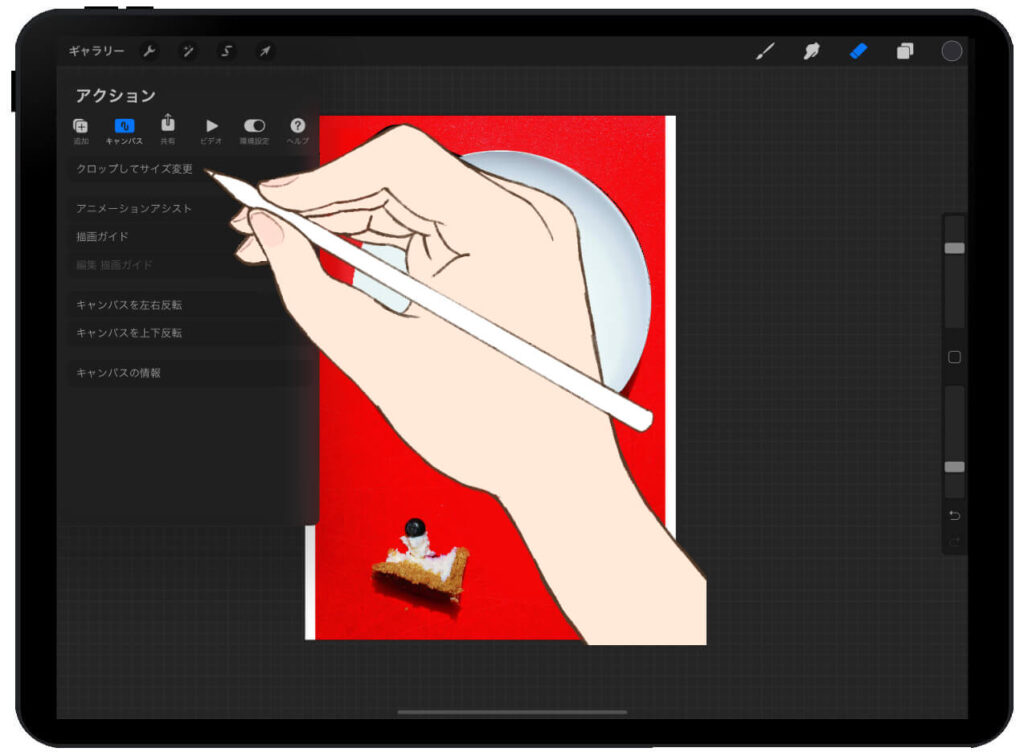
写真の下からキャンバスの白色が見えているのでサイズを変更します。
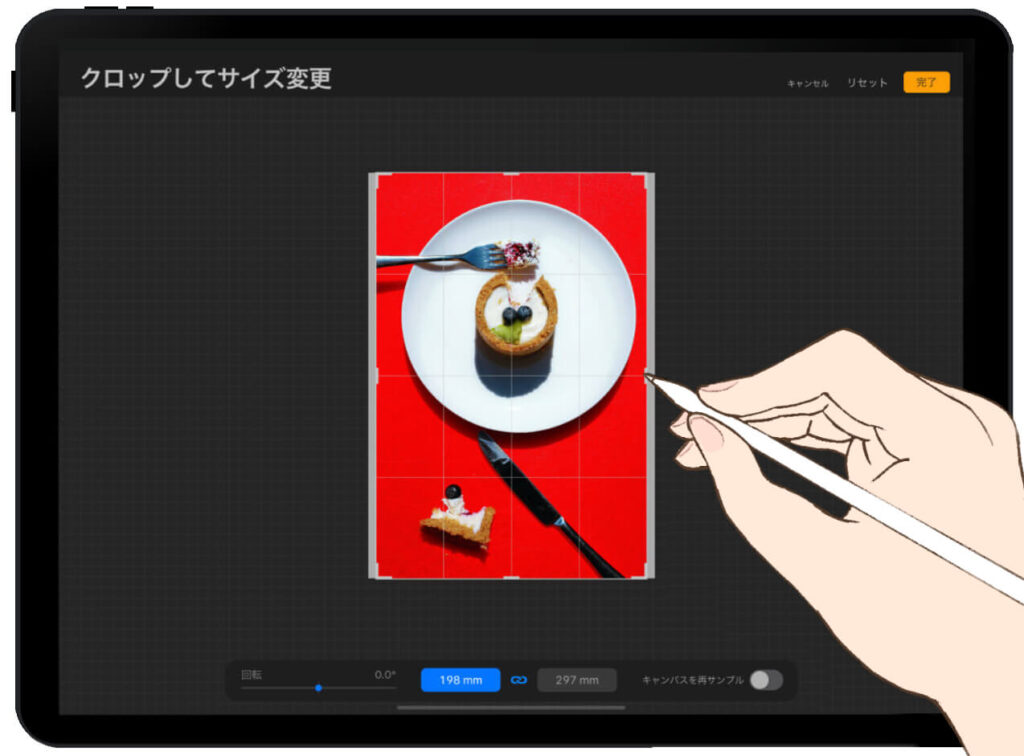
左上にある『スパナ』ボタンから『キャンバス』を選択してその中にる『クロップしてサイズ変更』をタップして下さい。
- スパナ > キャンバス > クロップしてサイズ変更

キャンバスのサイズを自由に伸び縮みできるので画像サイズに合わせて動かして下さい。
サイズが決まったら右上の『完了』ボタンを押してキャンバスのサイズ変更は終了です。
写真のトレース準備(不透明度の変更)

このままトレースするには色が濃すぎて線が見にくくなるので画像の不透明度をいじります。
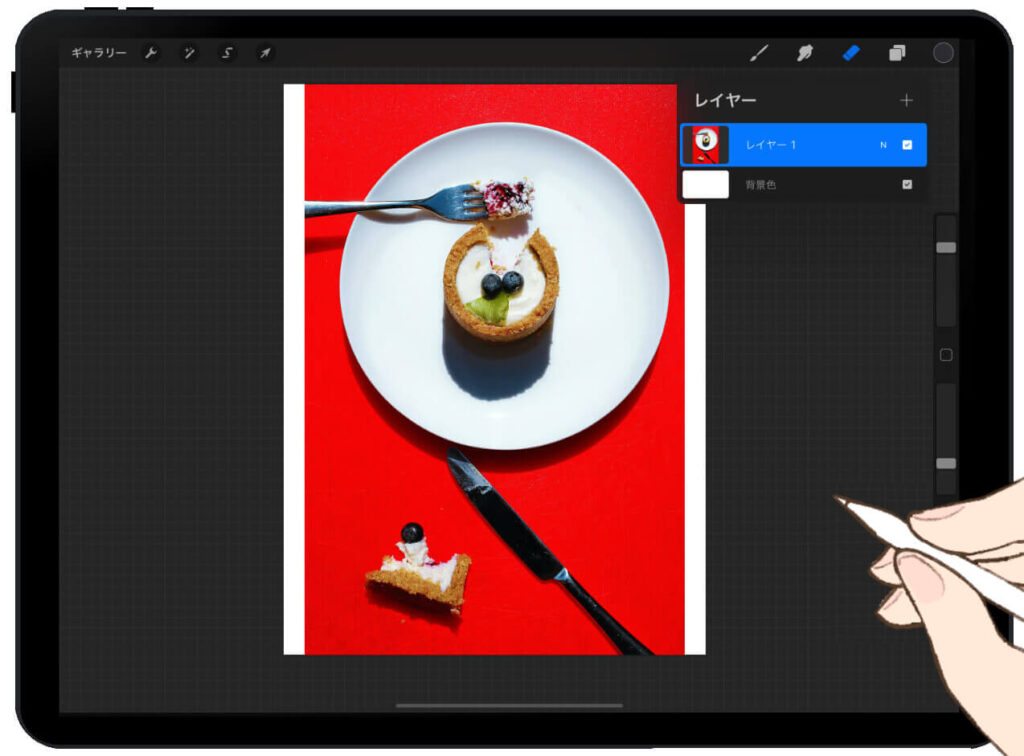
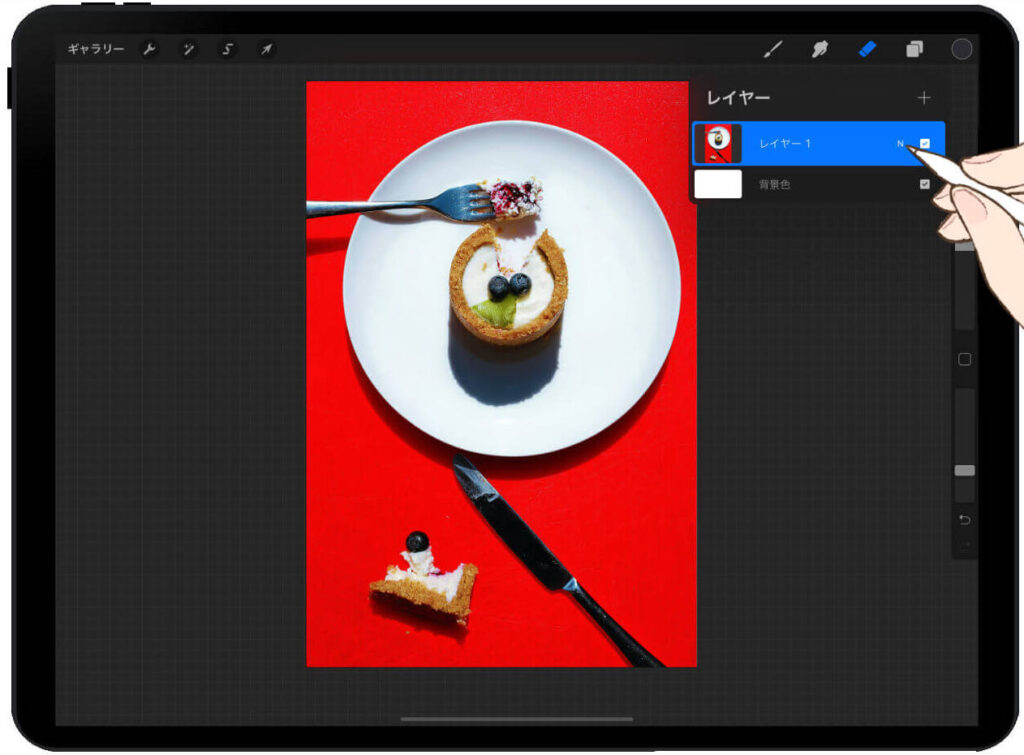
右上にある『レイヤー』ボタンをタップして画像が挿入されているレイヤーを選択します。
通常レイヤーを意味する『N』ボタンをタップして下さい。

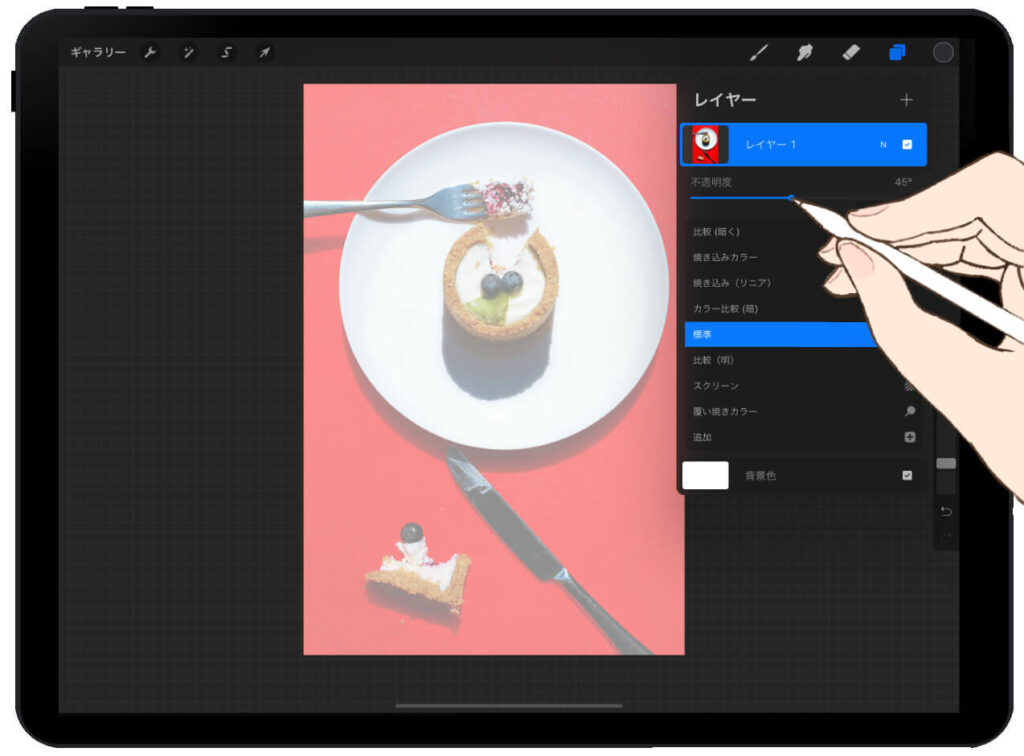
Nマークをタップするとレイヤー効果が表示されるので上部にある『不透明度』のバーを右から左へ動かして線画しやすい透明度になるまで調整します。
- レイヤー > N > 不透明度
線用のレイヤーの追加

いよいよ画像をトレースしていきます。
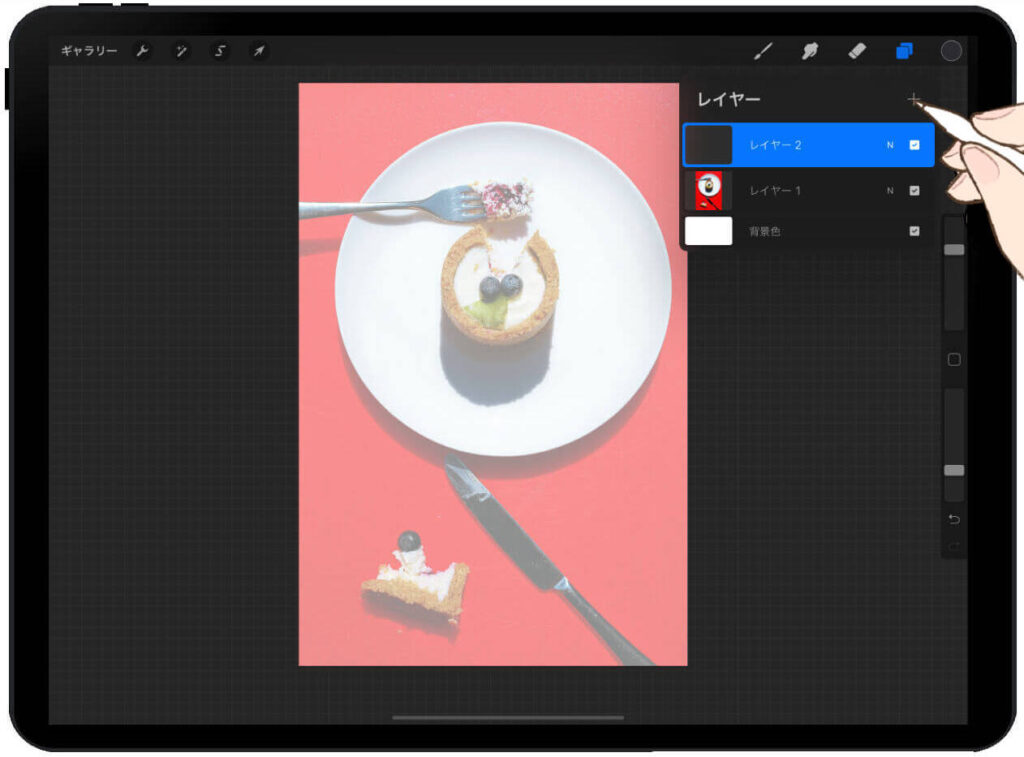
画像が挿入されているレイヤーの上に線用のレイヤーを追加します。
『レイヤー』ボタンをタップし右上の『➕』マークをタップすると追加できます。
- レイヤー > ➕ > レイヤー追加
線用ブラシとカラーの選択

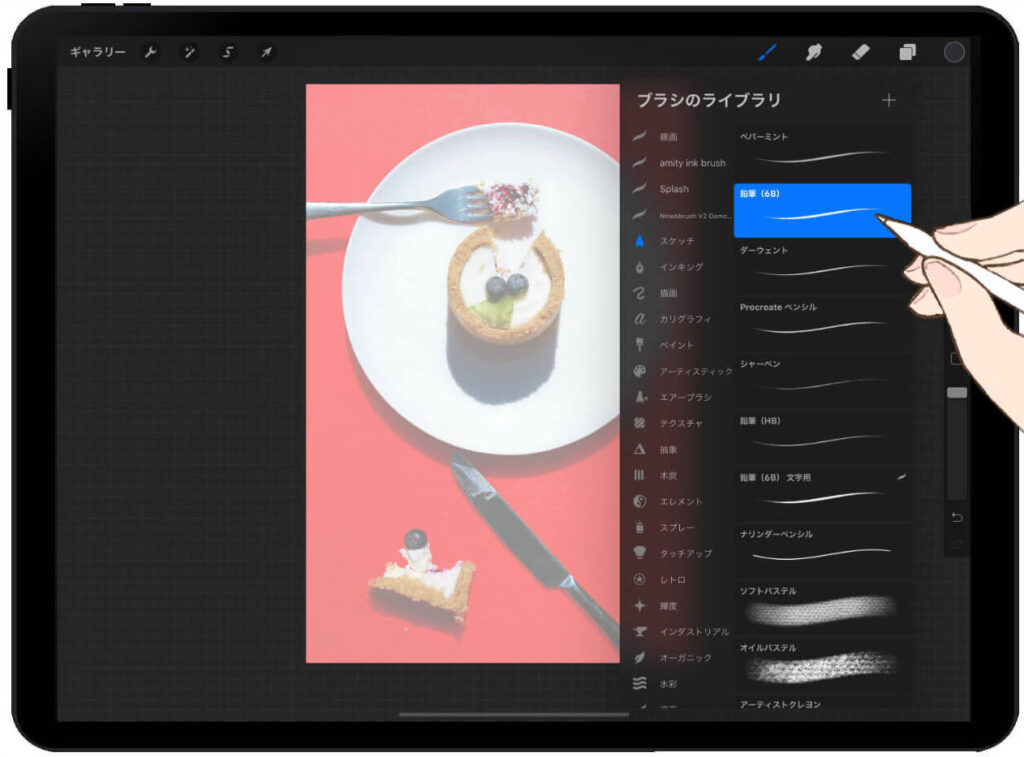
Procreateは豊富なブラシ種類があります。
今回は鉛筆で線を描いていきたいのでブラシを選択します。
右上の『ブラシ』ボタンをタップしブラシライブラリの中にある『スケッチ』から『鉛筆(6B)』を選択して下さい。
- ブラシマーク > スケッチ > 鉛筆(6B)
鉛筆だけでも数種類あるので描きやすいブラシを選んで下さいね。

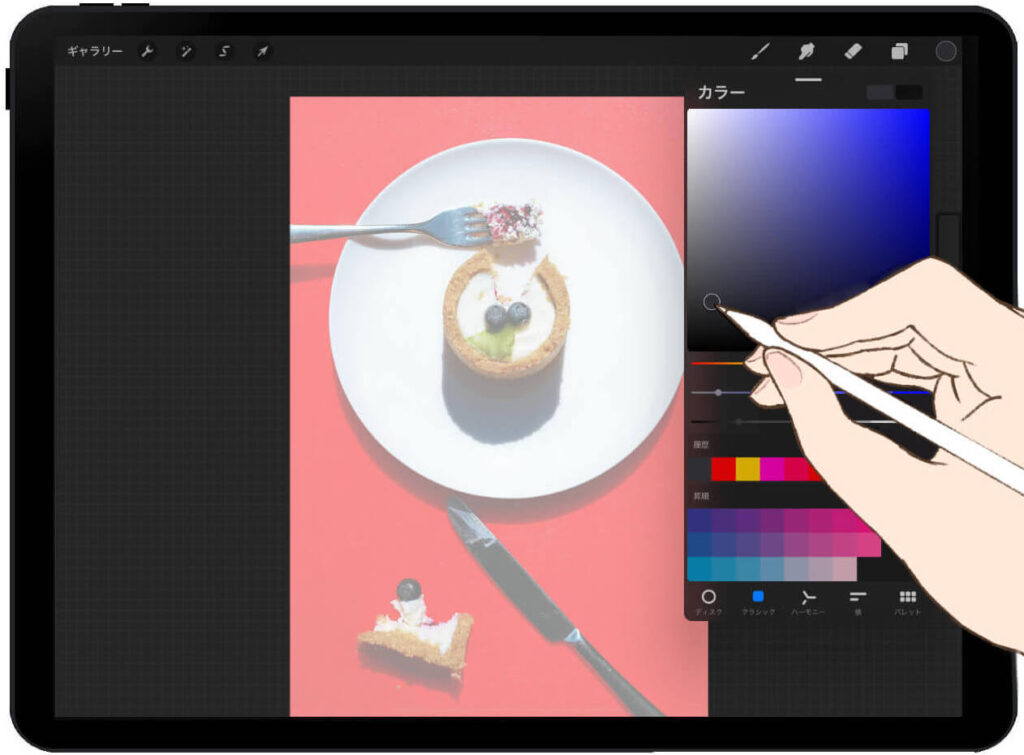
次に選んだブラシで着色するカラーを選択します。
右上の一番右にある『カラー』ボタンをタップして好きなカラー部分をタップして下さい。
- カラーマーク > カラー選択
私はブラックにしてしまうと色がきつくなってしまうのでいつもダークグレーくらいの色にしています。
線を描く

線用に追加したレイヤーに線を描いていきます。
画面を二本指で外に開くことで画像をアップにできるので素材のキワをなぞって線を描いていきましょう。
線を描くときのコツ

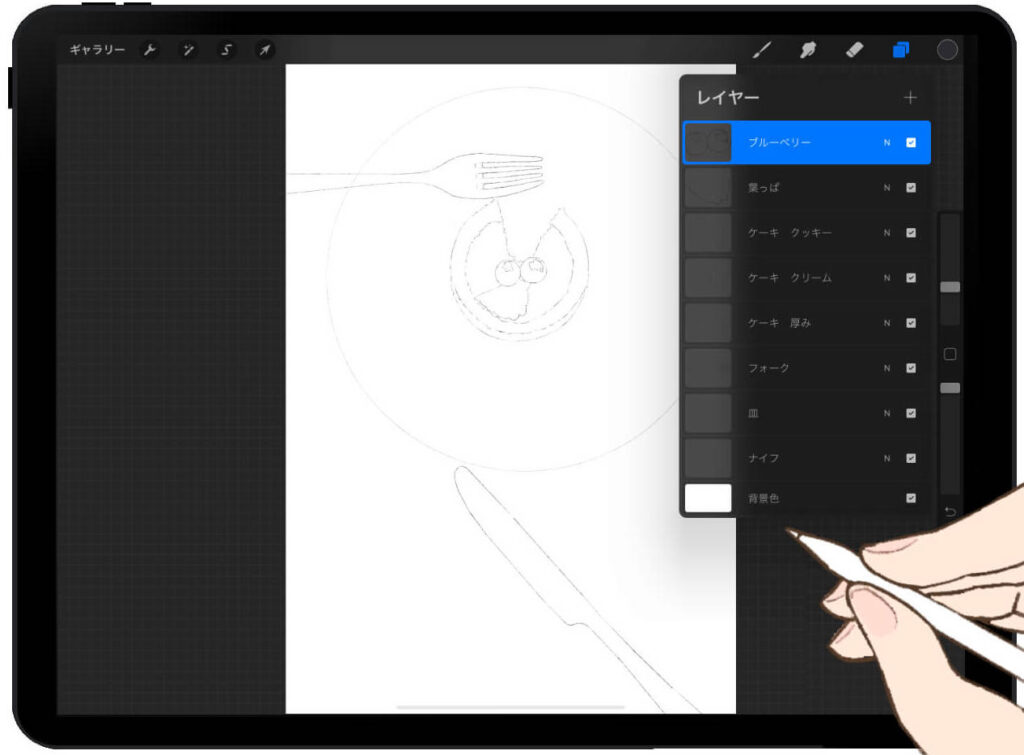
全て1枚のレイヤーに線を描くと後々の調整や着色がやりにくいので素材によって線レイヤーを分けて描くと後の作業が楽になります。
今回の写真だと以下のように分けれます。
- ブルーベリー
- 葉っぱ
- ケーキのクッキー
- ケーキのクリーム
- ケーキの厚み
- フォーク
- 皿
- ナイフ
ここまでレイヤーを分けると線画が完了した時点で素材ごとにサイズやカラー変更、削除、追加などなどの調整が簡単にできるようになります。
この後の着色作業でも活きてくるので適切に線画レイヤーを分けることをオススメます(^ ^)
おまけの着色
着色の詳しい方法も近日中に記事にしたいと思います。