サイト表示速度を求める為には、画像の圧縮は必要不可欠です。
画像を一枚づつ圧縮するのは時間がかかります。
自動化して、他の作業に手をつけて効率化しましょう。
JPGEに変換
PNG to JPG

ブロガーさんなら、画像はJPEGにしておけば大丈夫です。
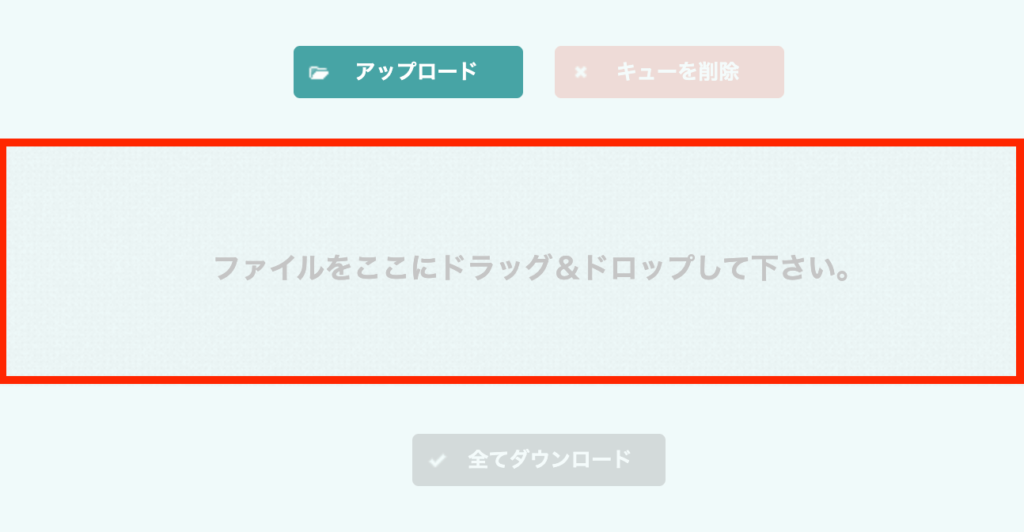
このサイトの良いところは、最大20個までPNGデータを入れると全てJPEGデータに変換してくれるところです。


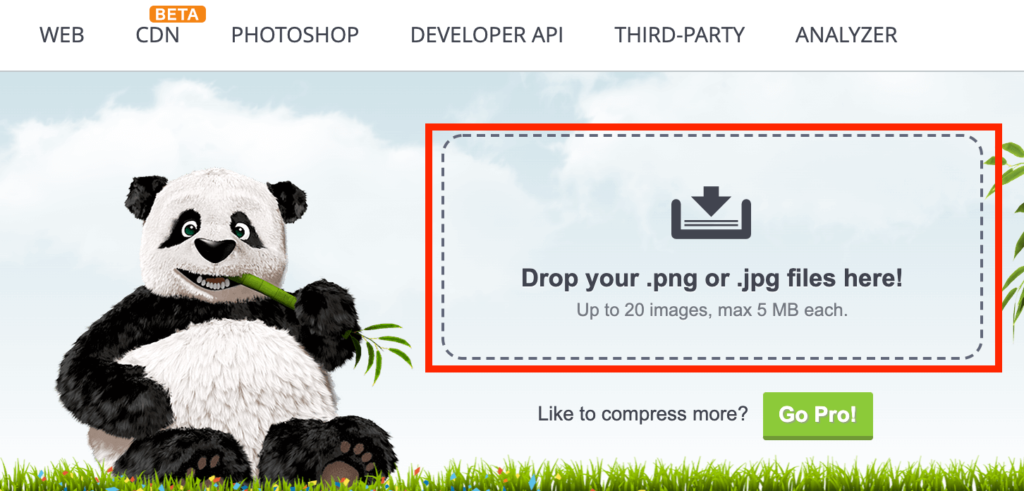
赤い枠で囲んだ部分に、PNGデータをドラック&ドロップしてください。
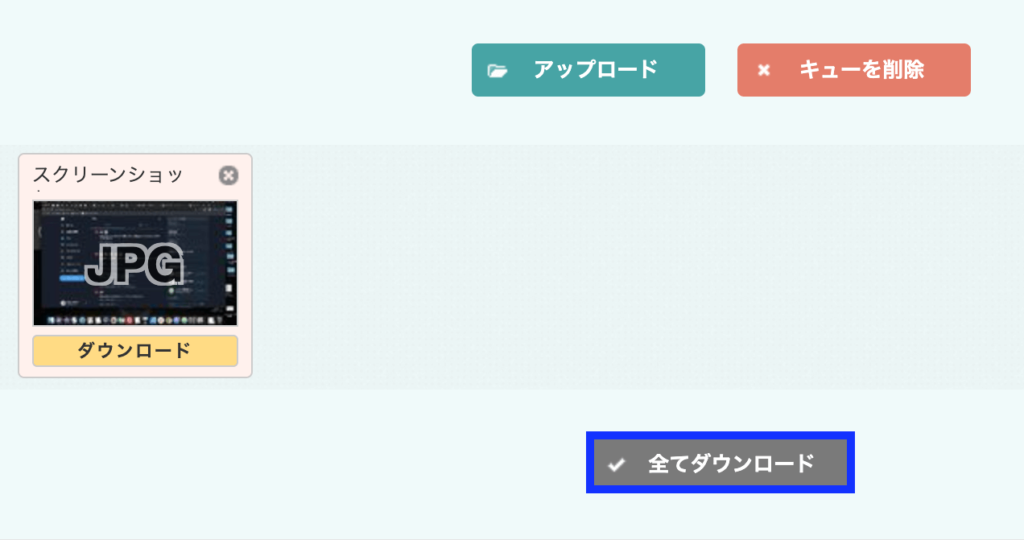
全ての処理が終わったら、青い枠で囲んだ「全てダウンロード」をクリックしてください。
全てのPNGデータがJPEGデータに変換することが出来ました。
続いて、JPEGデータを軽くしていきます。
画像データを圧縮
TinyPNG

画像データを投げて、処理が終わったらダウンロードするだけです。
処理速度がかなり早いのでオススメします。


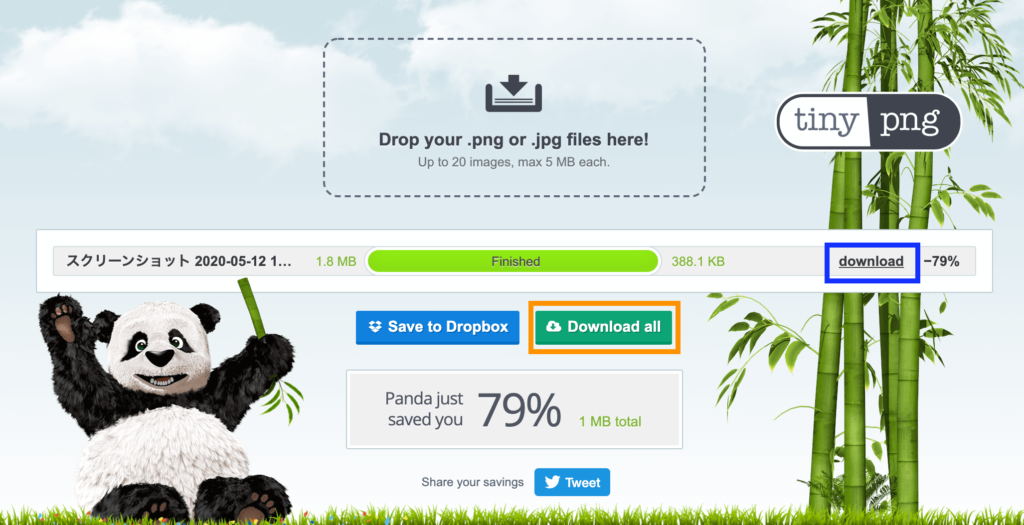
赤い枠の中に、画像データを入れます。
処理が終わったら、ダウンロードしましょう。
青い枠は、その画像だけをダウンロードできます。
オレンジの枠は、全ての画像をダウンロードできます。
あとは、ダウンロードした画像をブログに載せるだけです。
画像データが軽くなった分、サイト表示速度が向上しているはずです。
バイ茶ッ!




